Flutter concept of Row, Column and others

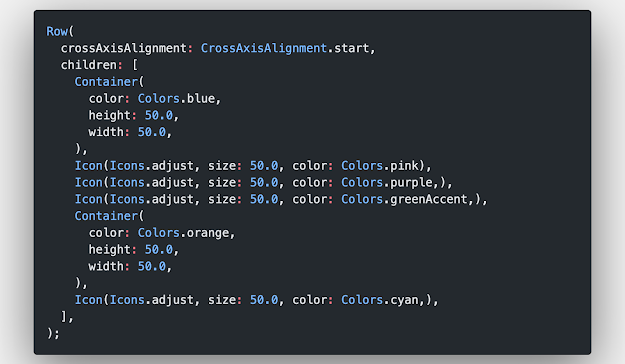
Flutter concept of Row, Column, and others Row:- When you need the element to be placed side by side in a horizontal (left/right) manner then you need to use the "Row" Flutter Row
My everyday life is a medium of learning programming & hunting bugs, debugging javascript spending amazing time with design web, understanding the google flutter in fluttering world with an everyday spare time of React JS. Interacting with my followers on twitter @rkumar1904 with ❤️. More important time with my family (wife & daughter) 🎊. Mosty Ill share amazing tips & ideas to handle the website HTML, CSS, Javascript, ReactJs, Flutter App Development.

