Flutter concept of Row, Column and others
Flutter concept of Row, Column, and others
Row:-
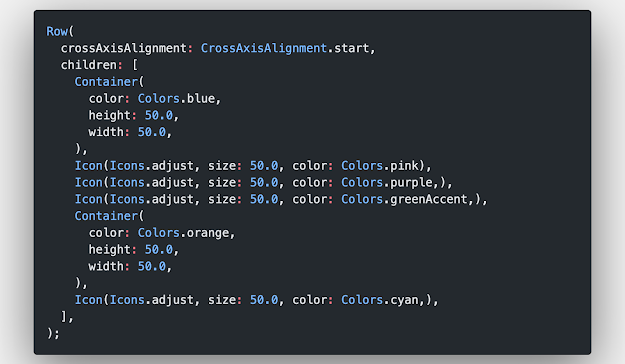
When you need the element to be placed side by side in a horizontal (left/right) manner then you need to use the "Row"
 |
| Flutter Row |
Containers:
If you are a web developer or you know the basics of web development or have any basic knowledge of HTML, containers will sound quite familiar to divs.

